Obrazy stanowią integralną część większości stron internetowych, wzbogacając je wizualnie i zwiększając zaangażowanie użytkowników. Jednak niewłaściwie zoptymalizowane grafiki mogą znacząco spowolnić ładowanie strony, co wpływa na jej wydajność oraz pozycjonowanie w wynikach wyszukiwania. Dlatego optymalizacja obrazów jest kluczowym elementem strategii SEO. W tym artykule omówimy kluczowe techniki optymalizacji grafik, które poprawiają szybkość ładowania strony oraz jej widoczność w wyszukiwarkach, uwzględniając najnowsze praktyki i narzędzia.
Z artykułu dowiesz się:
- dlaczego optymalizacja obrazów (Image SEO) ma znaczenie dla pozycjonowania strony i doświadczeń użytkowników,
- jakie formaty graficzne (np. WebP, JPG) są najbardziej przyjazne SEO i kiedy ich używać,
- jak optymalnie kompresować i skalować obrazy, by zmniejszyć rozmiar pliku bez utraty jakości,
- jak poprawnie nadawać nazwy plikom graficznym i używać atrybutów alt / alt-text,
- jak stosować techniki takie jak lazy loading, image sitemap oraz responsywność obrazów,
- jakie błędy najczęściej popełnia się przy optymalizacji grafik i jak ich unikać.
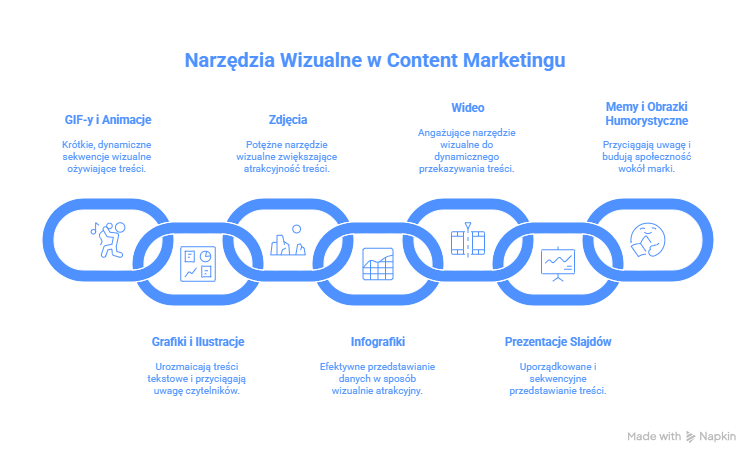
Rodzaje treści wizualnych w content marketingu
W content marketingu istnieje wiele różnych rodzajów treści wizualnych, które odgrywają kluczową rolę w angażowaniu odbiorców, budowaniu marki i przekazywaniu informacji w atrakcyjny sposób. Oto popularne rodzaje treści wizualnych, które mogą być wykorzystane w strategii marketingowej:
- GIF-y i animacje – krótkie, dynamiczne sekwencje wizualne, które mogą ożywić treści. GIF-y oraz animacje doskonale sprawdzają się w przekazywaniu prostych informacji, wyjaśnieniach czy też w angażujących, humorystycznych treściach.
- Grafiki i ilustracje – wykorzystywane do urozmaicenia treści tekstowych i przyciągania uwagi czytelników. Mogą to być diagramy, infografiki, schematy, wykresy czy mapy, które prezentują dane w sposób przejrzysty i łatwy do zrozumienia.
- Zdjęcia – jedno z najpotężniejszych narzędzi wizualnych, które mogą znacząco zwiększyć atrakcyjność treści. W zależności od kontekstu, mogą to być zdjęcia produktów, ludzi, krajobrazów czy sytuacji związanych z omawianym tematem. Odpowiednio dobrane zdjęcia mogą zwiększyć zaangażowanie i emocjonalne połączenie z marką.
- Infografiki – efektywny sposób na przedstawienie danych i informacji w sposób wizualnie atrakcyjny i łatwy do przyswojenia. Infografiki łączą grafikę, ikony, tekst i wykresy, umożliwiając przekazanie dużej ilości danych w kompaktowej formie.
- Wideo – jedno z najbardziej angażujących narzędzi wizualnych w content marketingu. Może to być vlog, wywiad, animacja, tutorial czy film promocyjny. Wideo pozwala na przekazanie treści w dynamiczny sposób, co sprzyja budowaniu zaangażowania i większej interakcji z odbiorcą.
- Prezentacje slajdów – stworzone przy pomocy narzędzi takich jak PowerPoint, są użyteczne do przedstawiania treści w sposób uporządkowany i sekwencyjny. Zawierają tekst, grafiki, ilustracje, wykresy i zdjęcia, co sprawia, że są idealne do kompleksowego przedstawienia danego tematu.
- Memy i obrazki humorystyczne – popularne w content marketingu narzędzie, które może przyciągnąć uwagę odbiorców, zwiększyć rozpoznawalność marki oraz wywołać pozytywne emocje. Memy często mają charakter wirusowy, co sprawia, że mogą pomóc w budowaniu społeczności wokół marki.

Jakie są korzyści stosowania oryginalnych grafik na stronie?
Wiele firm korzysta z fotografii stockowej, gdy nie mają możliwości publikowania własnych zdjęć. Choć jest to wygodne rozwiązanie, warto pamiętać, że unikalne, oryginalne grafiki wyróżniają markę na tle konkurencji i przyciągają większą uwagę odbiorców.
Oryginalne obrazy mają nie tylko estetyczną wartość, ale także kluczowy wpływ na wrażenie, jakie marka wywołuje u użytkowników. Unikalne grafiki pomagają wyróżnić się w wyszukiwarkach, zwłaszcza jeśli są zoptymalizowane pod kątem SEO. Dodatkowo, oryginalne obrazy ułatwiają zrozumienie treści i mogą zwiększyć zaangażowanie użytkowników. Wykorzystywanie grafik do ilustrowania treści tekstowych nie tylko poprawia estetykę strony, ale również zwiększa czas spędzony przez użytkowników na witrynie, co pozytywnie wpływa na wskaźniki SEO, takie jak współczynnik odrzuceń.
Dobrze dobrane elementy wizualne, które wspierają przekazywaną wiedzę, mają również duże znaczenie w budowaniu autorytetu marki w danej branży. Poprzez profesjonalne i przemyślane grafiki, Twoja marka może zyskać status eksperta i wyróżniać się w oczach klientów.
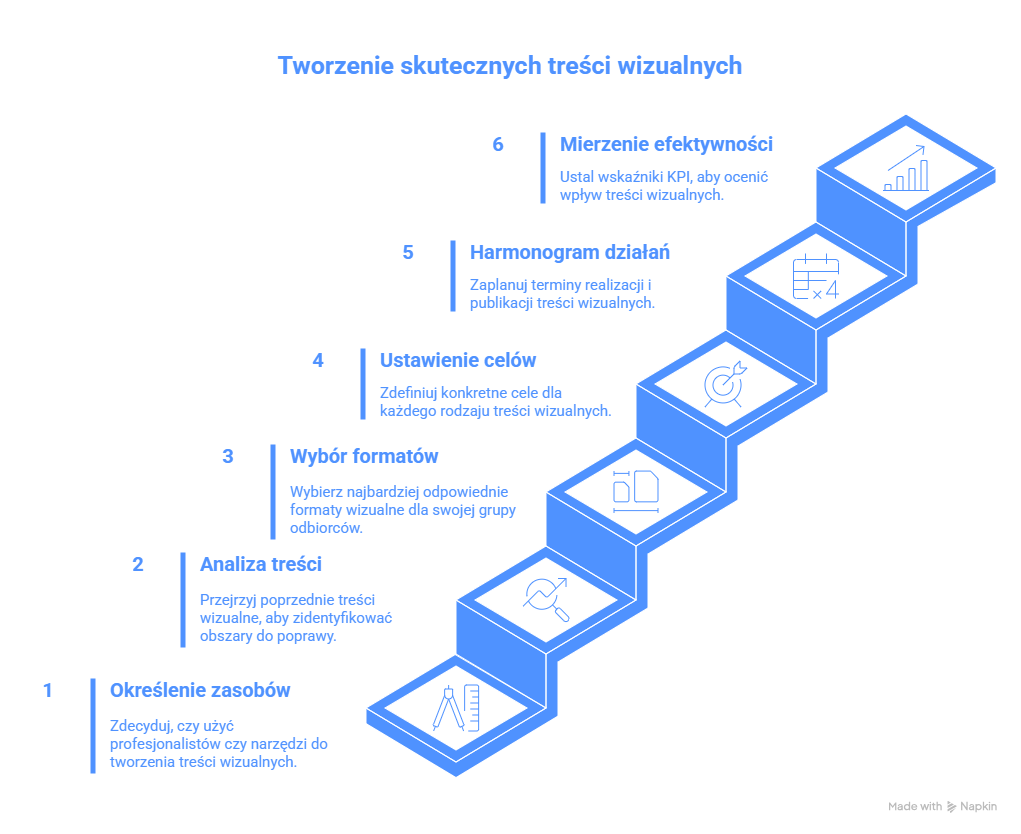
Jak zaplanować strategię marketingu treści wizualnych?
Planowanie efektywnej strategii marketingu treści wizualnych wymaga przemyślanej koncepcji, która uwzględnia cele biznesowe i potrzeby odbiorców. Oto kluczowe kroki, które warto podjąć przy tworzeniu takiej strategii:
- Określenie zasobów – zastanów się, czy masz dostęp do profesjonalnego grafika, czy będziesz korzystać z narzędzi graficznych do samodzielnego tworzenia treści wizualnych. Wybór narzędzi i współpraca z profesjonalistami mają wpływ na jakość finalnych materiałów.
- Analiza dotychczasowych treści wizualnych – przeanalizuj, które elementy wizualne były skuteczne w przeszłości. Pomyśl, czy można je ulepszyć, zoptymalizować lub wykorzystać w nowy sposób, by lepiej trafiły do Twojej grupy docelowej.
- Dobór odpowiednich formatów i rodzajów treści – zastanów się, które formaty wizualne (np. infografiki, zdjęcia, wideo, animacje) będą najbardziej skuteczne dla Twojej grupy odbiorców. Zrozumienie preferencji użytkowników pozwala na tworzenie bardziej trafionych materiałów.
- Określenie celów wizualnych – dla każdego rodzaju treści wizualnych określ konkretny cel. Może to być na przykład wykorzystanie wykresów do przedstawienia wyników badań lub stworzenie infografiki, która ma na celu uproszczenie skomplikowanej tematyki.
- Harmonogram działań – zaplanuj terminy realizacji i publikacji swoich projektów wizualnych. Określenie konkretnych dat pozwoli na efektywne zarządzanie czasem i zasobami.
- Mierzenie efektywności – ustal cele, które chcesz osiągnąć dzięki treściom wizualnym, takie jak zwiększenie ruchu na stronie, wyższe zaangażowanie w social mediach czy poprawa współczynnika konwersji. Zdefiniowanie wskaźników KPI (Key Performance Indicators) pozwoli na monitorowanie wyników i ocenę skuteczności strategii.

Opracowanie przemyślanej strategii marketingu treści wizualnych umożliwia świadome i skuteczne wykorzystanie obrazów i innych formatów graficznych, co w rezultacie przyczynia się do osiągnięcia zamierzonych celów biznesowych.
Jak optymalizować pliki graficzne pod SEO?
Optymalizacja obrazów jest kluczowa dla sukcesu każdej strony internetowej, szczególnie w przypadku branż, gdzie elementy wizualne odgrywają dużą rolę, takich jak e-commerce czy branże kreatywne. Dobrze zoptymalizowane obrazy przyczyniają się nie tylko do lepszej wydajności strony, ale również do jej wyższej pozycji w wynikach wyszukiwania. Dlaczego optymalizacja obrazów jest tak istotna?
Po pierwsze, obrazy, które są poprawnie zoptymalizowane, ładują się szybciej, co wpływa na komfort użytkowników i zmniejsza współczynnik odrzuceń. Strona, która działa wolno, zniechęca użytkowników, co negatywnie wpływa na SEO. Po drugie, obrazy pojawiające się na wysokich pozycjach w wynikach wyszukiwania Google mogą przyciągnąć nowych odwiedzających, zwiększając ruch na stronie.
Warto zadbać o odpowiednią optymalizację zdjęć, zwłaszcza jeśli Twoja firma oferuje produkty lub usługi, gdzie aspekt wizualny ma kluczowe znaczenie, a także w przypadku posiadania unikalnych grafik, które wyróżniają Twoją markę na tle konkurencji.
Należy pamiętać, że niewłaściwie zoptymalizowane obrazy mogą wpływać negatywnie na doświadczenia użytkowników, zwiększać czas ładowania strony, obniżać współczynnik konwersji, a także utrudniać osiąganie dobrych wyników SEO. Poniżej przedstawiamy najważniejsze wskazówki, które pomogą Ci skutecznie zoptymalizować zdjęcia pod kątem SEO.

Nazwa pliku obrazu a optymalizacja zdjęć
Nazwa pliku obrazu ma istotne znaczenie w kontekście optymalizacji zdjęć pod kątem SEO. Odpowiednio dobrana nazwa może poprawić widoczność strony w wynikach wyszukiwania, a także wspomóc indeksowanie grafiki przez wyszukiwarki. Oto kilka kluczowych zasad dotyczących nazw plików obrazów w SEO:
- Opisowa nazwa pliku – wybieraj nazwy plików, które dokładnie opisują zawartość obrazu i zawierają słowa kluczowe związane z jego treścią. Zamiast używać ogólnych nazw, takich jak „IMG001.jpg” czy „photo1.png”, postaw na bardziej precyzyjne i opisowe sformułowania. Na przykład, jeśli obraz przedstawia czerwony samochód, użyj nazwy „czerwony-samochod.jpg”.
- Unikaj znaków specjalnych i spacji – w nazwach plików unikaj używania znaków specjalnych, takich jak !, @, #, $, ponieważ mogą one powodować błędy techniczne podczas ładowania obrazów. Zamiast tego stosuj łączniki (-) do oddzielania słów. To zapewnia lepszą czytelność i kompatybilność w różnych systemach.
- Używaj małych liter – dla spójności i uniknięcia problemów technicznych, zawsze stosuj małe litery w nazwach plików. Niektóre systemy operacyjne traktują wielkie i małe litery jako różne, co może prowadzić do trudności, zwłaszcza jeśli adres URL zostanie zmieniony lub przeniesiony.
- Zachowaj zwięzłość – nazwa pliku powinna być krótka i zwięzła, bez zbędnych słów. Długie i skomplikowane nazwy plików mogą sprawiać problemy z adresami URL i wpływać na ich czytelność. Staraj się unikać nadmiaru słów, skupiając się na najważniejszych informacjach.

Choć nazwa pliku ma wpływ na SEO, nie jest to jedyny czynnik decydujący o widoczności obrazu w wynikach wyszukiwania. Kluczowe znaczenie ma również kontekst, w którym obraz jest umieszczony na stronie, odpowiednia struktura tagów i opisów oraz zoptymalizowanie samej strony pod kątem szybkości ładowania.
Atrybut ALT – jak optymalizować zdjęcia
Tag ALT (alternatywny tekst) to istotny atrybut HTML używany w znaczniku <img>, który zapewnia tekstowy opis zawartości obrazu. Jest to ważne nie tylko z perspektywy dostępności, ale także SEO, ponieważ pomaga wyszukiwarkom lepiej zrozumieć treść obrazu. Atrybut ALT jest wyświetlany, gdy obraz nie może zostać załadowany lub w przypadku użytkowników, którzy nie mogą zobaczyć obrazków, na przykład w wyniku używania czytników ekranowych.
Główne znaczenie tagu ALT:
- Dostępność – Tag ALT zapewnia tekstowy opis obrazu, który może być odczytany przez czytniki ekranowe. Dzięki temu osoby niewidome lub niedowidzące mogą zrozumieć, co znajduje się na obrazie. Poprawia to dostępność strony i zgodność z wytycznymi WCAG (Web Content Accessibility Guidelines).
- Wyświetlanie w przypadku problemów z ładowaniem – Jeśli obrazek nie zostanie załadowany (na przykład w przypadku problemów z połączeniem internetowym), przeglądarka wyświetli tekst z tagu ALT zamiast samego obrazu. Dzięki temu użytkownicy nadal otrzymują informacje o zawartości obrazu, nawet jeśli nie mogą go zobaczyć.
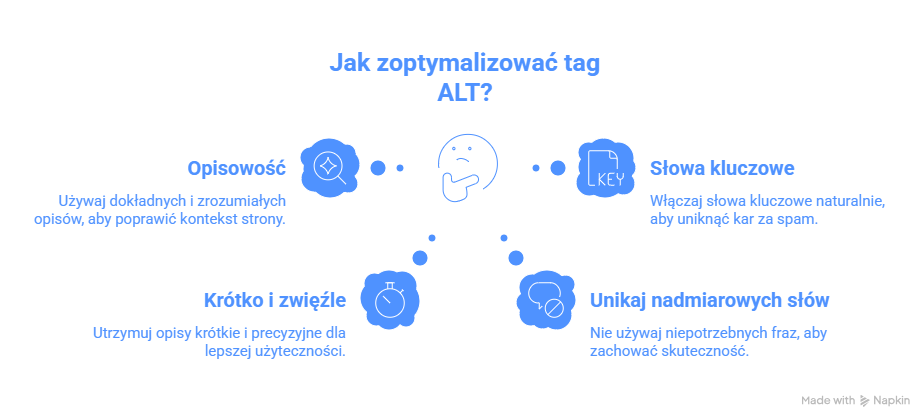
Jak optymalizować tag ALT?
- Opisowość – Stosuj tag ALT, który dokładnie opisuje zawartość obrazu. Ważne, aby był on zrozumiały i pomocny w kontekście treści strony.
- Słowa kluczowe – Umieszczaj w tagu ALT odpowiednie słowa kluczowe, ale w sposób naturalny. Unikaj „wypychania” tagu ALT zbędnymi słowami kluczowymi, co może zostać uznane za spam przez wyszukiwarki. Zbyt duża ilość słów kluczowych może wpłynąć negatywnie na ranking strony.
- Krótko i zwięźle – Staraj się, by tag ALT był krótki i precyzyjny. Zbyt długie opisy mogą być uznane za niepotrzebne, a ich nadmiar może obniżyć użyteczność tagu.
- Unikaj nadmiarowych słów – Unikaj używania fraz takich jak „obrazek przedstawiający” czy „zdjęcie”, ponieważ same w sobie nie wnoszą żadnej wartości do opisu obrazu i mogą wpłynąć na jego skuteczność.
Poprawne używanie tagu ALT ma kluczowe znaczenie zarówno dla dostępności strony, jak i jej widoczności w wynikach wyszukiwania. Optymalizacja tego atrybutu przyczynia się do lepszego indeksowania przez wyszukiwarki i poprawy jakości doświadczeń użytkowników.

Rozmiar obrazu i szybkość ładowania strony
Obrazy, mimo że są istotnym elementem wizualnym strony, mogą znacząco wpłynąć na czas jej ładowania. Zbyt duże pliki graficzne spowalniają działanie witryny, co prowadzi do negatywnych doświadczeń użytkowników i pogorszenia wyników SEO. Optymalizacja rozmiaru i kompresja zdjęć to kluczowe praktyki, które pomogą poprawić wydajność strony.
Dlaczego szybkość ładowania jest ważna?
Zgodnie z danymi Google, 40% użytkowników rezygnuje z dalszego przeglądania strony, jeśli jej ładowanie trwa dłużej niż trzy sekundy (źródło). Dodatkowo, 79% konsumentów, którzy są niezadowoleni z prędkości ładowania strony, nie decyduje się na ponowne zakupy na tej samej witrynie. Długi czas oczekiwania może również prowadzić do wyższego współczynnika odrzuceń, co niekorzystnie wpływa na ranking strony w wyszukiwarkach.
Jak optymalizować obrazy, aby zwiększyć szybkość ładowania strony?
- Responsywność – Jeśli witryna jest responsywna, dostosowuje się do różnych rozmiarów ekranów. Warto wykorzystać technologię „srcset” lub „picture” w HTML, aby serwować różne wersje obrazów w zależności od urządzenia, na którym wyświetlana jest strona. Dzięki temu obraz będzie zoptymalizowany pod kątem rozmiaru ekranu, co pozwoli na oszczędność danych i przyspieszy ładowanie strony na urządzeniach mobilnych.
- Optymalizacja rozmiaru – Ważne jest, aby dostosować rozmiar obrazka do faktycznych wymagań na stronie. Jeśli obraz ma być wyświetlany w małym rozmiarze, nie ma sensu ładować dużego pliku i zmieniać jego wymiary za pomocą CSS. Zanim dodasz obraz do strony, zmniejsz jego wymiary w programie do edycji grafiki do docelowych rozmiarów.
- Kompresja plików – Kompresja obrazów pozwala zmniejszyć rozmiar pliku bez zauważalnej utraty jakości wizualnej. Istnieje wiele narzędzi online oraz aplikacji, takich jak TinyPNG, JPEGmini, ImageOptim czy Squoosh, które skutecznie kompresują obrazy. Ważne jest, aby dobrać odpowiednie ustawienia kompresji, aby zachować jak najlepszą jakość przy jak najmniejszym rozmiarze pliku.
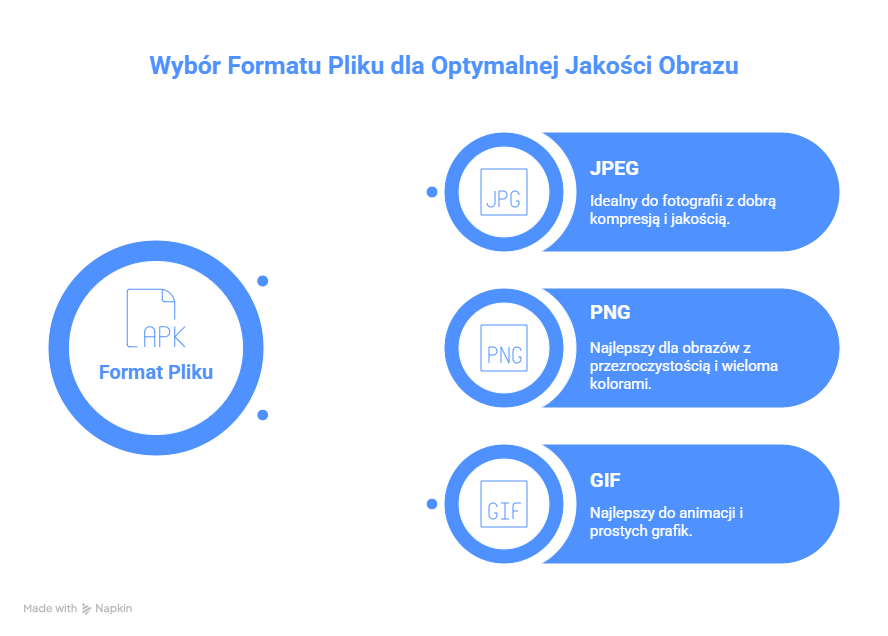
- Format pliku – Wybór odpowiedniego formatu pliku ma duży wpływ na rozmiar obrazu i jego jakość. Format JPEG jest idealny do fotografii, ponieważ oferuje dobrą kompresję bez znaczącej utraty jakości. PNG sprawdzi się lepiej w przypadku obrazów z przezroczystością lub grafiki z wieloma kolorami. GIF to najlepszy wybór do animacji lub prostych grafik. Na stronach internetowych najczęściej używa się formatów JPG lub JPEG.

Jak umieszczać grafiki na stronie www?
Umiejętne umieszczanie obrazów na stronie internetowej ma duże znaczenie nie tylko pod kątem estetyki, ale także użyteczności i efektywności przekazu. Oto kilka wskazówek dotyczących umieszczania grafik, które pomogą w poprawieniu doświadczeń użytkowników oraz wzbogaceniu treści strony:
Kontekst i powiązanie z treścią
Obrazy powinny być umieszczane w kontekście treści strony, wzbogacając ją i uzupełniając. Grafiki muszą ilustrować kluczowe informacje lub przekazywać konkretne koncepty, dodając atrakcyjności wizualnej. Pamiętaj, by obrazy były logicznie powiązane z tekstem, który je opisuje, oraz by wspierały ogólny cel strony.
Miejsce dodania obrazu
Strategiczne umiejscowienie obrazów ma wpływ na to, jak użytkownicy odbierają stronę. Obrazy umieszczone na górze strony mogą natychmiast przyciągnąć uwagę odwiedzających. Często pełnią rolę nagłówków lub ilustracji kluczowej treści, przyciągając wzrok i zachęcając do dalszego przeglądania strony.
Między blokami tekstu
Obrazy wstawione pomiędzy blokami tekstu pomagają przełamać monotonię i uatrakcyjnić treść. Dobrze zaprojektowany obrazek może być użyty jako wyróżniony element, który przyciąga uwagę czytelnika i dodaje wizualnego kontrastu do tekstu. Możesz również umieścić obrazek obok tekstu, co nadaje stronie bardziej dynamiczny charakter.
W galeriach lub slajderach
Jeśli masz do wyświetlenia większą liczbę obrazów, warto zastosować galerię lub slajder. Tego typu elementy pozwalają na przeglądanie wielu obrazów w jednym miejscu, bez zajmowania nadmiernej ilości przestrzeni na stronie. Dzięki temu użytkownicy mogą przeglądać zdjęcia w sposób uporządkowany i komfortowy.
Podział tekstu
Obrazy świetnie sprawdzają się w roli separatorów, które dzielą długie bloki tekstu na mniejsze, łatwiejsze do przyswojenia sekcje. Dzięki temu strona staje się bardziej czytelna, a użytkownicy łatwiej mogą skupić się na kluczowych punktach. Możesz umieścić obrazek na końcu lub pośrodku bloku tekstu, by podkreślić ważne elementy treści.
Przywoływanie działań
Obrazy mogą pełnić również funkcję przyciągania uwagi i zachęcania użytkowników do podjęcia konkretnych działań, takich jak kliknięcie przycisku, wypełnienie formularza czy pobranie pliku. Umieszczając grafikę w pobliżu takich elementów jak przyciski CTA (Call to Action), zwiększasz szansę na ich kliknięcie.

Stopka strony
Obrazy w stopce strony, takie jak logo firmy, ikony mediów społecznościowych czy dane kontaktowe, mogą dodać dodatkowy element wizualny, wzmacniając tożsamość marki i przekazując użytkownikowi przydatne informacje w końcowej części strony.
Jak zoptymalizować obrazy na stronie pod SEO? Podsumowanie
Optymalizacja obrazów jest kluczowym elementem skutecznej strategii SEO. Aby uzyskać najlepsze rezultaty, należy zadbać o kilka kluczowych aspektów. Ważne jest, aby nadać plikom odpowiednie, opisowe nazwy, które odzwierciedlają zawartość obrazu i zawierają słowa kluczowe związane z treścią strony. Tag ALT, czyli alternatywny tekst, również odgrywa istotną rolę, poprawiając dostępność i umożliwiając wyszukiwarkom lepsze zrozumienie obrazu. Również umiejscowienie obrazów na stronie ma znaczenie – powinny być one logicznie powiązane z treścią i wzbogacać komunikat witryny. Niezwykle istotne jest także dbanie o odpowiedni rozmiar obrazu, by zapewnić szybkie ładowanie strony, co wpływa na jej wydajność i komfort użytkowników.
Właściwa optymalizacja elementów wizualnych przyczynia się do lepszej widoczności strony w wynikach wyszukiwania, a także poprawia zaangażowanie użytkowników. Oryginalne zdjęcia i grafiki pomagają budować autorytet firmy, prezentując ją jako eksperta w swojej branży, co dodatkowo zwiększa zaufanie i zainteresowanie użytkowników.

Najczęściej zadawane pytania (FAQ)
Dlaczego optymalizacja obrazów jest ważna dla SEO?
Ponieważ obrazy wpływają na szybkość ładowania strony, a ta jest jednym z kluczowych czynników rankingowych Google. Dobrze zoptymalizowane grafiki poprawiają widoczność w wyszukiwarce obrazów i zwiększają ogólną wydajność strony.
Jaki format obrazów jest najlepszy dla SEO?
Najczęściej rekomendowany jest WebP – zapewnia wysoką jakość przy małym rozmiarze pliku. Warto jednak stosować również JPG dla zdjęć i PNG dla grafik z przezroczystością.
Jak zmniejszyć rozmiar obrazów bez utraty jakości?
Można użyć narzędzi takich jak TinyPNG, Squoosh czy ImageOptim. Dzięki kompresji bezstratnej obrazy ładują się szybciej, a jakość wizualna pozostaje bez zmian.
Co to jest lazy loading i jak wpływa na SEO?
Lazy loading to technika, w której obrazy ładują się dopiero wtedy, gdy użytkownik przewinie stronę do ich miejsca. Dzięki temu strona ładuje się szybciej, co poprawia wyniki Core Web Vitals i pozycję w Google.
Czym jest atrybut ALT i dlaczego ma znaczenie?
Atrybut ALT opisuje zawartość obrazu i pomaga robotom Google zrozumieć jego kontekst. Ma duże znaczenie dla SEO oraz dostępności strony dla osób korzystających z czytników ekranu.
Inni przeczytali także:
Czy długość treści ma znaczenie dla SEO?
Jak pozyskiwać wartościowe linki do strony?
15 najgorszych błędów SEO, które obniżą ranking strony internetowej.
Jak pozycjonować swoją firmę lokalnie – czyli wszystko o lokalnym SEO.