Era mobilnego internetu dawno nadeszła. Dziś strony dostępne na urządzeniach mobilnych to nie tylko kwestia odpowiedzi na potrzeby użytkowników, lecz także realizowanie zaleceń Google. Co to jest mobilna wersja serwisu i na co szczególnie zwrócić uwagę jeśli chcesz dobrze wypozycjonować stronę?
Czym jest mobilna wersja serwisu?
Mobilna wersja strony to wersja strony stworzona z myślą o użytkownikach urządzeń mobilnych. Różni się od strony dostępnej na desktopie, ale różnice nie mogą ograniczać jej funkcjonalności. Zrobimy więc bez problemu zakupy na wersji mobilnej sklepu, ale sam wygląd sklepu ma nam to ułatwiać. Wersja mobilna strony ma z założenia oferować użytkownikowi te same informacje i funkcje, ale zaprezentowane z myślą o mniejszych rozdzielczościach wyświetlacza. Dobrym przykładem może być wygląd menu, które na pełnej wersji strony może być zaprezentowane w formie belki, natomiast na mobilnej wersji strony – w formie hamburgerowej z rozwijaną listą. Strona mobilna zwykle znajduje się pod osobnym adresem URL rozpoczynającym się od “m.”, np. m.facebook.com to wersja mobilna pełnego serwisu Facebook. Warto podkreślić, że strona mobilna to nie jest aplikacja. Mobilna wersja strony dostępna jest bezpośrednio w przeglądarce na smartfonie, bez konieczności instalowania aplikacji.
Strona mobilna czy responsywna? Co wybrać?
Strona mobilna to nie jest jedyne rozwiązanie, które ułatwi korzystanie z serwisu na urządzeniu mobilnym. Możesz zdecydować się na responsywny projekt strony (responsive web design, w skrócie RWD). Jest to sposób projektowania strony w taki sposób, aby jej treść dopasowywała się do wymiarów ekranu lub wyświetlacza. Nie ma tu osobnego adresu URL. Czy różnią się strona mobilna i strona responsywna?
| Strona responsywna | Strona mobilna |
|---|---|
| Dopasowuje się do różnych rozmiarów ekranów i wyświetlaczy, więc wyświetla się poprawnie zarówno na komputerach, jak i urządzeniach mobilnych. W obu przypadkach jest dopasowana do urządzeniach i tym samym atrakcyjna i w pełni funkcjonalna. | Dopasowuje się wyłącznie do wyświetlaczy urządzeń mobilnych. Można ją otworzyć na komputerze, ale nie będzie ani atrakcyjna, ani funkcjonalna, gdyż dopasowana jest do urządzeń niewielkich rozmiarów. |
| Strona responsywna dopasowuje się wyglądem, lecz treść i dostępne funkcje pozostają takie same niezależnie od urządzenia. | Strona mobilna może zawierać inną treść niż wersja desktopowa, a także oferować inne funkcje użytkownikom. |
| Jedna treść strony niezależnie od urządzenia, na którym ją oglądamy to mniej pracy – tworzymy ją tylko raz. Warto jednak dodać, że jednocześnie to większe ryzyko błędów w wyświetlaniu niektórych elementów. To, że treść prezentuje się dobrze na desktopie nie oznacza, że po zeskalowaniu do rozmiarów smartfona nadal będzie przystępna dla użytkownika. | Strona mobilna angażuje więcej pracy na etapie tworzenia treści. Nie przenosimy tu treści przystosowanej do desktopu, lecz planujemy, co faktycznie jest przydatne na smartfonie, jakie funkcje chcemy udostępnić użytkownikom i jak będziemy prezentować niektóre treści. |
| Po zeskalowaniu zmienia się również układ treści, np. zdjęć względem tekstu. Tutaj również istnieje ryzyko utraty przejrzystości czy wręcz sensu. | Dobrą praktyką jest upraszczanie projektu strony mobilnej względem desktopowej, aby strona przy ładowaniu nie pobierała dużej ilości danych mobilnych. Projektowanie treści osobno pod urządzenia mobilne i dekstop to więcej czasu, ale również komfort, że w obu przypadkach redukujemy ryzyko utraty funkcjonalności po zeskalowaniu. |
| Pod względem pozycjonowania korzystanie ze stron RWD jest bardziej opłacalne. Pozycjonujemy wtedy jedną wspólną domenę, optymalizujemy jedną wersję treści itp. w obrębie jednego budżetu. | Strona mobilna znajduje się pod osobnym adresem URL. Tym samym chcąc pozycjonować stronę na desktopie i na urządzeniach mobilnych musimy inwestować w optymalizację dwóch domen, co wpływa na koszty pozycjonowania. |
| Jedna wersja strony to również mniej pracy nad aktualizacjami. Wszelkie zmiany, chociażby aktualizacja opisów oferty, dotyczą zarówno wersji na desktop, jak i mobile. | Aktualizacja treści przy stronie mobilnej, to konieczność wprowadzenia zmian osobno na mobile i na desktop. Proste prace nad stroną mogą więc pochłaniać o wiele więcej czasu niż w przypadku RWD. |
| Stworzenie strony RWD wymaga mniej czasu, ale jest zwykle droższe. | Stworzenie mobilnej wersji strony wymaga więcej czasu, ale jest tańsze. |
| Czas ładowania jest dłuższy niż w przypadku wersji mobilnej. | Czas ładowania jest krótszy niż stron RWD. |
Dlaczego responsywność jest kluczowa dla użytkowników?
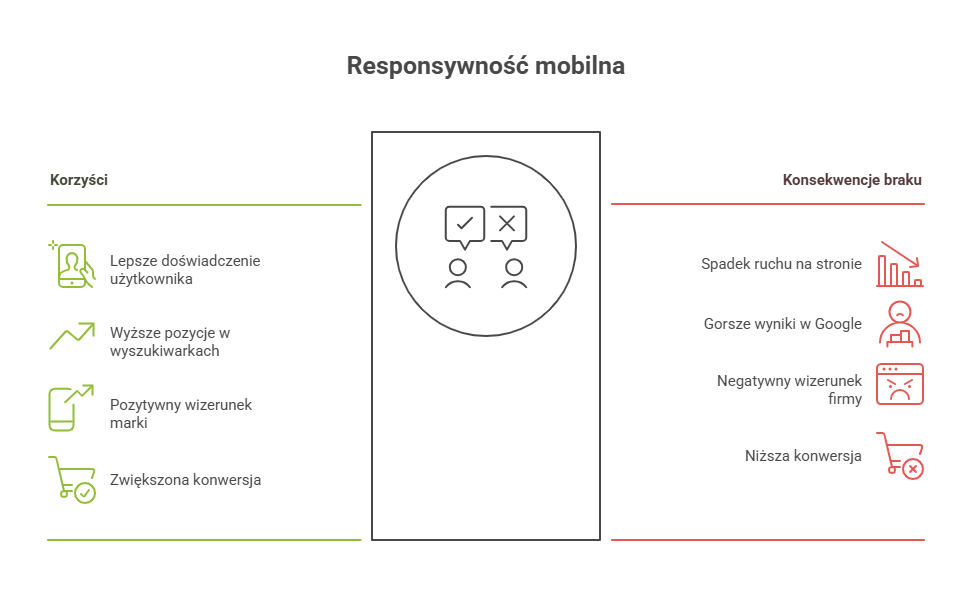
Obecnie większość użytkowników przegląda internet na urządzeniach mobilnych. Strony, które nie są dostosowane do takich ekranów, stają się trudne w obsłudze – wymuszają przewijanie w poziomie, powiększanie tekstu lub walczenie z niewygodnym nawigowaniem. Oto kluczowe korzyści dla użytkowników wynikające z responsywności:
- Lepsza czytelność i dostępność – tekst, obrazy i przyciski na responsywnej stronie są zawsze dopasowane do rozmiaru ekranu, co poprawia komfort przeglądania.
- Szybsze ładowanie na urządzeniach mobilnych – responsywne strony są zoptymalizowane pod kątem prędkości ładowania, co jest szczególnie ważne w miejscach z wolniejszym internetem.
- Wygodna nawigacja – responsywność pozwala na intuicyjne korzystanie z witryny – menu, formularze i inne elementy interaktywne są łatwo dostępne i funkcjonalne.
Brak responsywności powoduje frustrację użytkowników, którzy mogą zrezygnować z dalszego korzystania ze strony, co bezpośrednio przekłada się na straty biznesowe.

Wpływ responsywności na SEO
Responsywność strony internetowej ma istotny wpływ na SEO z kilku powodów:
1. Poprawa doświadczenia użytkownika – responsywna strona zapewnia optymalne wyświetlanie i interakcję na różnych urządzeniach, co przekłada się na lepsze doświadczenie użytkownika. Użytkownicy mogą łatwo przeglądać treści, nawigować po stronie i wykonywać działania, niezależnie od rozmiaru ekranu. Satysfakcja użytkownika jest ważnym czynnikiem, który wpływa na SEO, ponieważ wyszukiwarki preferują strony, które zapewniają wartościową i przyjazną dla użytkownika treść.
2. Redukcja wskaźnika odrzutów i zwiększenie czasu na stronie – responsywna strona internetowa przyczynia się do zmniejszenia wskaźnika odrzutów, czyli odsetka użytkowników, którzy opuszczają stronę po obejrzeniu tylko jednej strony. Dostosowanie strony do urządzeń mobilnych i umożliwienie łatwego dostępu do treści zachęca użytkowników do pozostania na stronie i eksploracji dłużej. To z kolei zwiększa czas spędzony na stronie, co jest pozytywnie odbierane przez wyszukiwarki i może wpłynąć na lepsze pozycje w wynikach wyszukiwania.
3. Lepsza indeksowalność przez wyszukiwarki – responsywna strona ma jedno URL dla wszystkich urządzeń, co ułatwia indeksowanie przez wyszukiwarki. Wyszukiwarki, takie jak Google, preferują strony responsywne, ponieważ mogą łatwo indeksować i analizować treść, bez konieczności zarządzania wieloma wersjami strony dla różnych urządzeń. To może przyczynić się do szybszego indeksowania i aktualizowania treści przez wyszukiwarki.
4. Pozytywny wpływ na linkowanie i udostępnianie treści – jeśli strona jest responsywna, linki prowadzące do niej będą jednolite, niezależnie od urządzenia, na którym są udostępniane. To ułatwia innym witrynom i użytkownikom udostępnianie linków do Twojej strony, co może przyczynić się do zwiększenia ruchu organicznego i linków wskazujących, co ma pozytywny wpływ na SEO.
Co zyskasz dzięki responsywności stron? Korzyści dla SEO
Wyższa pozycja w wyszukiwarce
Responsywny projekt strony pomaga również uzyskać wyższą pozycję w wyszukiwarce. Dla algorytmów wyszukiwarek mobilność witryny jest jednym z czynników rankingowych. W sytuacji, gdy strona www nie jest dostosowana do urządzeń mobilnych, jest duże prawdopodobieństwo, że w ogóle nie znajdzie się w organicznych wynikach wyszukiwania. Strona dostosowana do różnego rodzaju urządzeń mobilnych jest łatwiejsza w przeglądaniu, a także bardziej intuicyjna. Wówczas odwiedzający spędzają więcej czasu na Twojej stronie i są bardziej zaangażowani, co buduje ruch na stronie. Dzięki temu przypadkowe osoby mogą zamienić się w stałych klientów. Wszystko to korzystnie wpływa na widoczność witryny w wyszukiwarce, co w konsekwencji przekłada się na lepszą konwersję i większe zyski firmy.
Szybkość ładowania na stronie www
Na pozycjonowanie stron w Google ma również wpływ szybkość ładowania stron www. Dla robotów Google najlepsze są strony ładujące się na mobilnych urządzeniach szybko i bezproblemowo. Wówczas zwiększa się także szansa na to, że użytkownicy pozostaną dłużej na naszej stronie, będą bardziej zaangażowani i poprawią konwersję. W ten sposób możemy również zwiększyć efektywność prowadzonej strategii SEO. Ponadto szybkie ładowanie witryny korzystnie wpływa na doświadczenia użytkowników, przyczynia się również do większego ich zaangażowania, lojalności wobec firmy, jak również poprawy konwersji na stronie internetowej. To czynniki, które również wpływają na pozycjonowanie stron.

Zwiększenie ruchu mobilnego
Responsywne projektowanie stron sprawia, że są one przyjazne dla urządzeń mobilnych. Obecnie coraz więcej osób przegląda strony www na urządzeniach mobilnych. Jeśli chcemy, by nasza witryna znalazła się na wysokiej pozycji w rankingu, zadbajmy o optymalizację mobilną. Responsywny projekt strony pozwala użytkownikom na komfortowe korzystanie z witryny. Urządzenia mobilne mające przyjazny interfejs sprawiają, że rośnie liczba odwiedzających stronę oraz realizujących na niej konkretne działania, co może zwiększyć konwersję.
Więcej linków przychodzących dzięki stronie responsywnej
W optymalizacji SEO ważne są backlinki. Większa liczba wartościowych linków prowadzących do strony sprawia, że ma szansę znaleźć się na wyższej pozycji w wyszukiwarce. Responsywna strona ułatwia także pozyskiwanie linków, przykładowo z mediów społecznościowych. Publikacja wysokiej jakości contentu jest bardzo ważna, jednak w sytuacji, gdy nie dostosujemy witryny do urządzeń mobilnych, użytkownicy mogą niechętnie dzielić się naszymi treściami. Pamiętaj, że responsywna witryna wspiera pozycjonowanie stron oraz pozyskiwanie wartościowych linków.
Mniejsze ryzyko duplikacji treści
Odkąd wzrosła popularność mobilnych urządzeń, wiele stron www stworzyło osobną wersję mobilną. W sytuacji, gdy podobna treść znajduje się pod różnymi adresami URL, może zdarzyć się, że pojawią się problemy dotyczące duplikowania treści. Spowodowane jest to tym, że roboty Google nie mogą określić, którą z wersji zaindeksować, a także jak traktować dane związane z linkami. Niestety duplikowanie treści może powodować obniżenie pozycji w wyszukiwarce Google.
Responsywny projekt strony pozwala na wykonanie uniwersalnej witryny dopasowującej się do ekranów o różnych rozmiarach. Tym sposobem możemy uniknąć tworzenia osobnych wersji witryny dla różnych urządzeń.
Sprawniej działająca nawigacja a SEO
Odpowiednio opracowana responsywna witryna ma zwykle intuicyjną nawigację przydatną dla użytkowników oraz wyszukiwarki Google i wspiera pozycjonowanie stron. Właściwie zaplanowany układ linków wewnętrznych sprawia, że odbiorcy bez problemu znajdują przydatne informacje, a wówczas wydłuża się ich czas przebywania na stronie i zwiększa zaangażowanie. Właściwa struktura linków korzystnie wpływa również na indeksowanie witryny przez wyszukiwarkę, ponieważ wówczas roboty Google bez problemu poruszają się po stronie i mogą sprawnie dodawać adresy URL do indeksu wyszukiwarki. Może to poprawić efektywność pozycjonowania stron.
Lepsze doświadczenia użytkownika
Responsywny projekt witryny bardzo korzystnie wpływa na wrażenia użytkowników w trakcie interakcji ze stroną, co nazywane jest User Experience. Dopasowanie witryny do urządzeń desktopowych oraz mobilnych jest konieczne, by uzyskać dobre UX. Dzięki temu użytkownicy w łatwy oraz komfortowy sposób mogą przeglądać treści. Dobre wrażenia użytkowników podczas pobytu na stronie sprawiają, że odwiedzający chętniej będą wracać na stronę, a być może polecą ją komuś innemu. Osoby zadowolone z pobytu na stronie są bardziej skłonne do zakupu.
Mniejszy współczynnik odrzuceń
Warto również sprawdzić współczynnik odrzuceń. Jeśli jest wysoki, będzie negatywnie wpływać na pozycjonowanie stron – oznacza to, że zawartość strony ma niską jakość i nie jest wartościowa dla odbiorcy. Dbając o użyteczność treści oraz wdrażając responsywny projekt strony, mamy szansę na zwiększenie liczby zaangażowanych sesji oraz zmniejszenie współczynnika odrzuceń.
Większy współczynnik konwersji
Responsywna witryna zwiększa konwersję – więcej osób realizuje pożądane działania na stronie, przykładowo zamawia produkt, zaczyna subskrybować newsletter. Ma to wpływ na poprawę User Experience, ponieważ gwarantuje wygodę w trakcie przeglądania stron na tabletach oraz smartfonach. Użytkownicy mobilni oczekują szybkiego ładowania strony, intuicyjnej nawigacji i wyraźnych elementów interaktywnych. Jeśli strona nie jest responsywna i trudno nawigować po niej na małym ekranie, użytkownicy są bardziej skłonni do opuszczenia strony i skorzystania z alternatywnych źródeł. Kiedy witryna jest responsywna i łatwo dostępna na smartfonach i tabletach, użytkownicy mogą wygodnie przeglądać oferty, składać zamówienia i dokonywać transakcji. Ponadto responsywna strona szybko się ładuje i wyróżnia profesjonalnym designem, dzięki czemu zaufanie użytkowników do danej firmy wzrasta.
Brak responsywności – jakie są konsekwencje?
Brak dostosowania strony do urządzeń mobilnych może mieć poważne konsekwencje zarówno dla użytkowników, jak i dla właścicieli witryn. Najważniejsze z nich to:
- Spadek ruchu na stronie – użytkownicy opuszczają witryny, które są trudne w obsłudze, co prowadzi do obniżenia liczby odwiedzin.
- Gorsze wyniki w Google – algorytmy wyszukiwarek karzą strony niedostosowane do urządzeń mobilnych, obniżając ich pozycje w wynikach wyszukiwania.
- Negatywny wizerunek firmy – strona, która nie działa poprawnie na smartfonach, może być odbierana jako nieprofesjonalna i przestarzała.
- Niższa konwersja – klienci rezygnują z zakupów lub wypełniania formularzy, gdy obsługa strony jest niewygodna.
W obliczu coraz większej liczby użytkowników korzystających z internetu mobilnego responsywność przestaje być opcją, a staje się koniecznością.

Co poleca Google? Strony AMP!
Innym rozwiązaniem jest tworzenie stron we frameworku AMP (ang. Accelerated Mobile Pages – przyspieszone strony mobilne). AMP to projekt rozwijany przez Google i jednocześnie framework typu open source (tzn. budowany przez społeczność i darmowy), który ma ułatwić dostosowanie stron do urządzeń mobilnych. Składa się z:
- AMP HTML
- AMP JavaScript
- AMP Cache
Celem projektu jest tworzenie stron przyjaznych dla użytkownika i przydatnych w biznesie. Największą zaletą stosowania AMP jest znaczne przyspieszenie ładowania się strony. Warto wiedzieć, że AMP umożliwia optymalizowanie strony z myślą o Page Experience, aktualizacji algorytmu Google skupionej na doświadczeniach użytkowników.
Czy to oznacza, że skoro jest to projekt Google i pomaga w dostosowaniu do pewnych wytycznych Google, AMP jest obowiązkowe dla stron poważnie myślących o pozycjonowaniu? Niekoniecznie. Warto wiedzieć, że AMP sprawdzi się przede wszystkich dla stron, które bazują na artykułach, np. portale informacyjne, blogi. Inne typy stron z powodzeniem mogą działać na urządzeniach mobilnych korzystając z innych technologii i rozwiązań, jak np. lazy load, caching, hostingu dla zdjęć/grafik. AMP to jedno z możliwych rozwiązań, które pomogą zoptymalizować strony na urządzeniach mobilnych pod pozycjonowanie. Google promuje jednak AMP nie tylko jako technologię, która poprawia doznania użytkownika, ale również sposób na rozwój biznesu online. W jaki sposób AMP ma wpływać na promowanie firmy w internecie? Google obiecuje:
- większe zaangażowanie użytkowników – lepiej działająca strona na urządzeniu mobilnym to mniejsze szanse na utratę uwagi użytkowników z powodu słabego połączenia internetowego
- większy ruch na stronę – skoro AMP ułatwia optymalizację strony, to ułatwia też wypozycjonowanie jej w top 10 wyników wyszukiwania i tym samym pozyskanie ruchu
- mniej porzuceń strony – jednym z powodów, dla których użytkownicy od razu wracają ze strony do wyników wyszukiwania, jest powolne ładowanie się treści, AMP temu zapobiega
- wyższy CTR – AMP ułatwia dotarcie ze stroną do sekcji “Wiadomości” w wynikach wyszukiwania, co znacząco zwiększa szanse na pozyskanie ruchu
Czy warto inwestować w strony dostosowane do urządzeń mobilnych?
Jeszcze parę lat temu strony dostosowane do urządzeń mobilnych były opcją do rozważenia, dla chętnych. Kto był przekonany, że będzie mieć klientów z urządzeń mobilnych, inwestował w dostosowanie strony. Dziś strona, która poprawnie wyświetla się i działa na wszystkich typach urządzeń to konieczność. Dlaczego?
Zachowania użytkowników
Dziś ponad połowa użytkowników internetu korzysta do przeglądania stron czy robienia zakupów online wyłącznie z urządzeń mobilnych. Część użytkowników równolegle korzysta z komputera i smartfona, rozpoczynając ścieżkę zakupową na jednym urządzeniu, a kończąc na drugim. Korzystamy z internetu nie tylko w domu czy biurze, ale również w trasie, w komunikacji miejskiej, w miejscach publicznych, na wycieczkach. Nasze oczekiwania względem stron internetowym są więc inne niż jeszcze parę lat temu. Użytkownicy oczekują stron, które na urządzeniu mobilnym szybko się załadują, dadzą te same możliwości co strony na desktopie (zakupy, rezerwacje, wysyłki formularzy itp.), będą wygodne w obsłudze na małym wyświetlaczu i nie zużyją za dużo danych mobilnych. Czasy, gdy użytkownicy cierpliwie powiększali niekompatybilne ze smartfonami strony, odeszły w niepamięć. Dziś strona, która nie działa poprawnie i źle wygląda na urządzeniu mobilnym przegra walkę o uwagę użytkownika z dziesiątkami konkurencyjnych stron, które zadbały o wersje mobilne lub RWD.
Pozycjonowanie stron i mobile-first indexing
Od kiedy Google wdrożyło aktualizację algorytmu, która priorytetowo traktuje wersję strony na urządzenia mobilne, jakość stron mobilnych i RWD stała się niezwykle istotnym czynnikiem rankingowym. Na stronie Google dla deweloperów czytamy:
Mając na uwadze takie podejście Google, warto też zrezygnować z możliwości tworzenia różnych treści na wersję mobilną i desktop dla strony. Chociaż może to wydawać się dobrym posunięciem w kontekście UX, okrojona treść w SEO wiąże się z niższą oceną jakości strony, widocznością na mniejszą liczbę frazy i tym samym – z niższymi pozycjami i ruchem na stronę w obu wersjach strony.
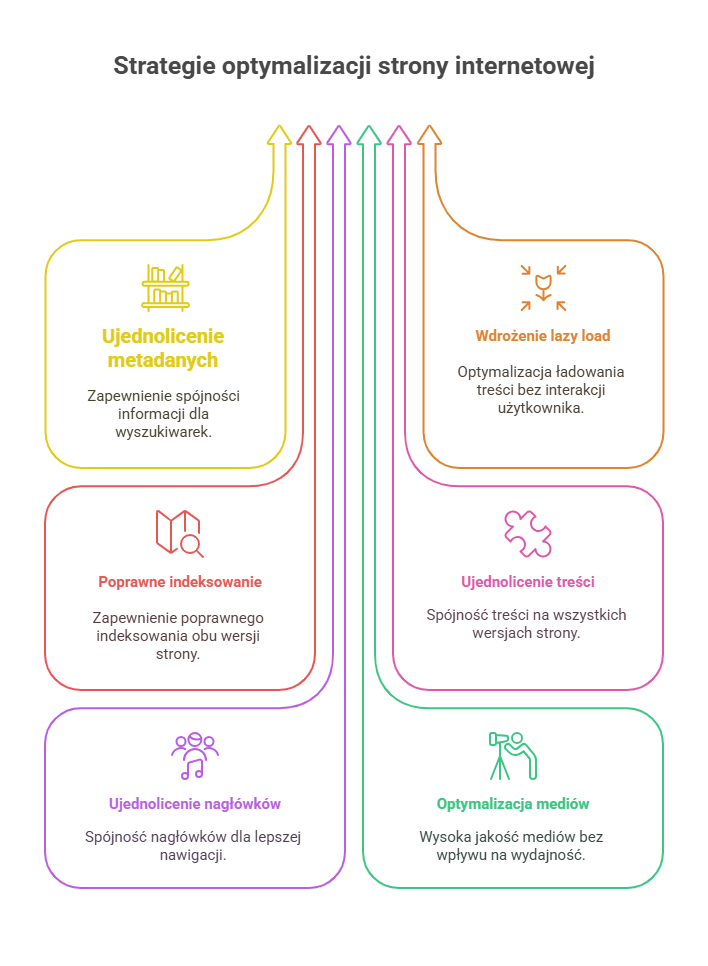
Mając na uwadze algorytm mobile-first indexing warto zadbać o pewne techniczne aspekty:
- ujednolicenie metadanych i metatagów robots dla obu wersji strony
- wdrożenie lazy load, które nie wymaga interakcji użytkownika
- zadbanie o poprawne indeksowanie obu wersji strony
- ujednolicenie treści w obu wersjach strony
- ujednolicenie nagłówków w obu wersjach strony
- uspójnienie danych uporządkowanych na obu wersjach strony
- zadbanie o wysoką jakość i optymalną wielkość plików graficznych i video
- uspójnienie opisów i metatagów dla filmów i obrazów

To tylko wybrane działania. Jeśli masz wątpliwość, czy Twoja strona wyświetla się poprawnie na urządzeniach mobilnych, skorzystaj z testu Google. Test określi konkretne błędy, jakie występują na Twojej stronie i tym samym pozwoli na skuteczną optymalizację strony z myślą o mobile-first index.
Podsumowanie
Strona dostosowana do urządzeń mobilnych jest dziś obowiązkowym elementem skutecznego marketingu. Właściciele stron i sklepów mają do dyspozycji różne technologie i możliwości. Najlepszym sposobem dopasowania się do potrzeb użytkowników smartfonów jest stworzenie strony mobilnej lub strony responsywnej. Warto rozważyć również AMP lub inne technologie przyspieszające działanie stron na urządzeniach mobilnych.
Dostosowanie witryny do różnych urządzeń nie tylko poprawia komfort użytkowników, ale także zwiększa widoczność w wyszukiwarkach, wspiera SEO i przyczynia się do większej konwersji. Firmy, które ignorują ten aspekt, ryzykują utratę klientów i pozycji na rynku.Chcesz, aby Twoja strona była w pełni responsywna i spełniała wszystkie standardy Google? Skontaktuj się z Agencją SEO Lojalni! Oferujemy kompleksowe usługi, które pomogą Twojej witrynie osiągnąć sukces w internecie. Zapraszamy do kontaktu i zamówienia bezpłatnego audytu SEO, który pozwoli nam ocenić, co możemy dla Ciebie zrobić!
Inni przeczytali także:
Jak sprawdzić widoczność mojej strony www w sieci?
9 technicznych problemów, których naprawa poprawi wyniki strony www
Optymalizacja techniczna strony krok po kroku
Jak zwiększyć szybkość strony? 8 elementów, na które musisz uważać